Add facebook like button - WordPress Example
Facebook is the biggest social media platform in the world. By using facebook like button you can allow users to like and share your website content on facebook.
We will show you how to add facebook-like-button In your wordpress website. There are several ways to add facebook-like-button in wordpress.
Manually Add Facebook Like Button In your WordPress
In wordpress, by adding the code directly you can add a facebook-like-button in your website.
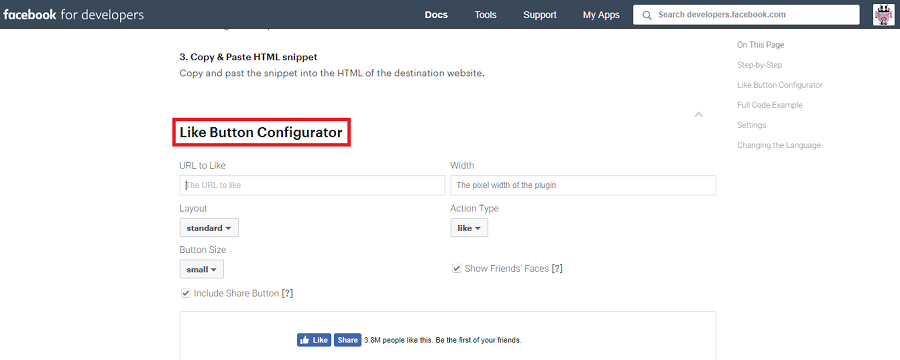
You need to visit like-button-page on facebook website and scroll down to ” like-button-configurator “ section.

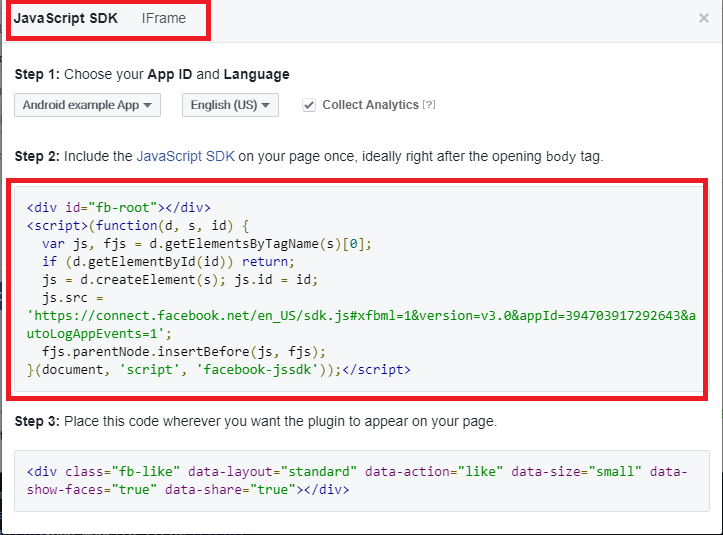
By using the configuration, choose the like-button layout and size. It will show you a preview of the like-button. If the preview of the like-button is according to your visibility, click on the “Get Code” button. Copy the first code and add it into wordpress theme’s” header.php” file which is right after the <body> tag. Next you will need to copy the next code which is below the first code and paste it into your wordpress theme’s template file, where you want to display the like-button. If your wordpress themes uses content templates, then you will need to add it to content templates. If you directly add these code to your wordpress theme, then you will be get updated theme, code will be overwritten in theme file.